
Кейс: дизайн для образовательного сайта

С чего все началось
Клиент
На этот раз нашим клиентом стала молодая IT-компания, которая занимается разработкой софта. Они решили запустить экспериментальный проект в новом для себя направлении — онлайн-образовании. Так появился проект образовательного сайта Super Mentor.
Super Mentor — это учебная платформа с видеокурсами на разную тематику. Оплачивая подписку, пользователь получает доступ к образовательным роликам, с помощью которых может научиться новой профессии или просто освоить полезный навык.
Для начала Super Mentor планируют обучать профессиям кальянщика, барбера, повара, флориста и блогера. В будущем количество специальностей расширят.
Задача
К нам Super Mentor пришли с задачей разработать логотип и дизайн для их образовательного сайта. Причем, важно было учитывать несколько пожеланий клиента.
Во-первых, у заказчика были четкие пожелания по дизайну: и по образу для логотипа, и по цветовой гамме. Во-вторых, уже была определена структура сайта, количество и формат страниц — от этих данных важно было отталкиваться. В-третьих, заказчик попросил особое внимание уделить маркетинговой составляющей дизайн, чтобы страница каждого курса была продающей и стимулировала интерес пользователей к контенту.
Все это нам предстояло реализовать в дизайне.
Решение
Чтобы решить все поставленные задачи, мы составили подробное техническое задание, в котором зафиксировали все пожелания клиента по дизайну образовательного сайта, а также прописали порядок нашей работы.
После того, как клиент согласовал ТЗ, мы приступили к разработке.
Дизайн
Работу над дизайном образовательного сайта мы разделили на два этапа.
Логотип
Начали с разработки логотипа как ключевого элемента, задающего настроение и стилистику для всего дизайна. За основу логотипа взяли специально придуманного персонажа-маскота — Суперментора. Это герой, который помогает пользователям получать новые знания. Референсом тут нам послужил персонаж фильмов и комиксов Супермен.
Мы разработали три варианта логотипа, заказчик выбрал понравившийся, и уже его мы доработали до финального вида. Лого получился веселым, в нарочито детской стилистике — он вызывает доверие и увлекает новыми знаниями. Из цветов преобладают красный и синий с серым фоном.


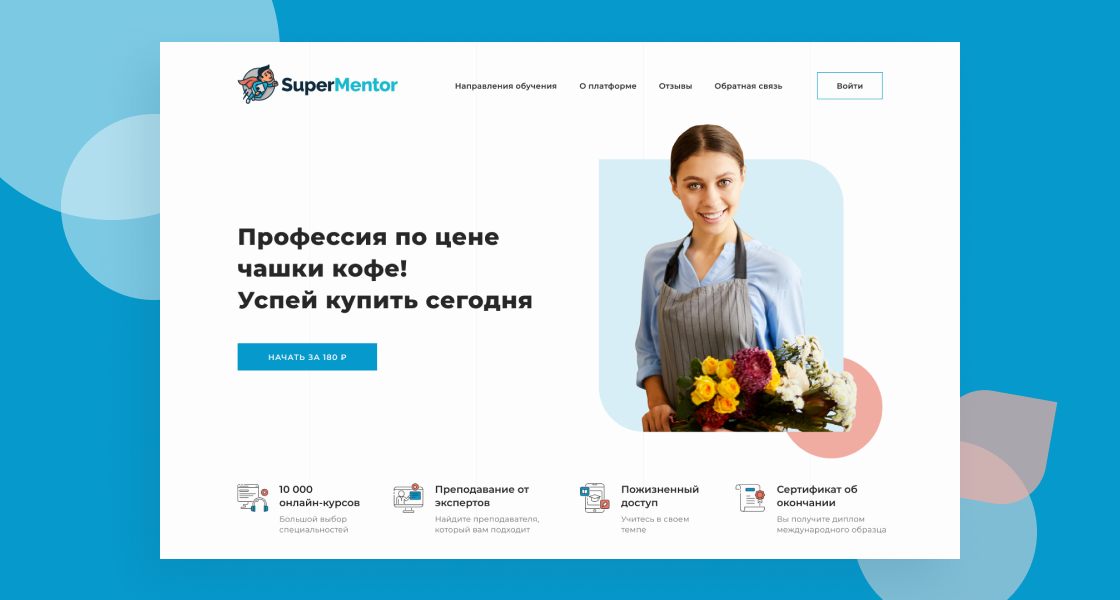
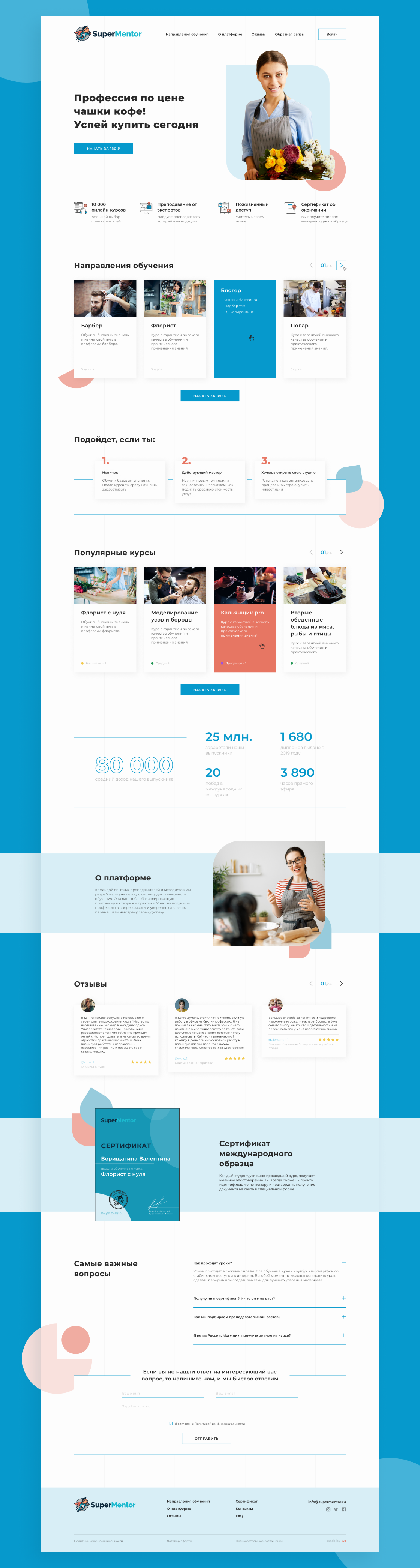
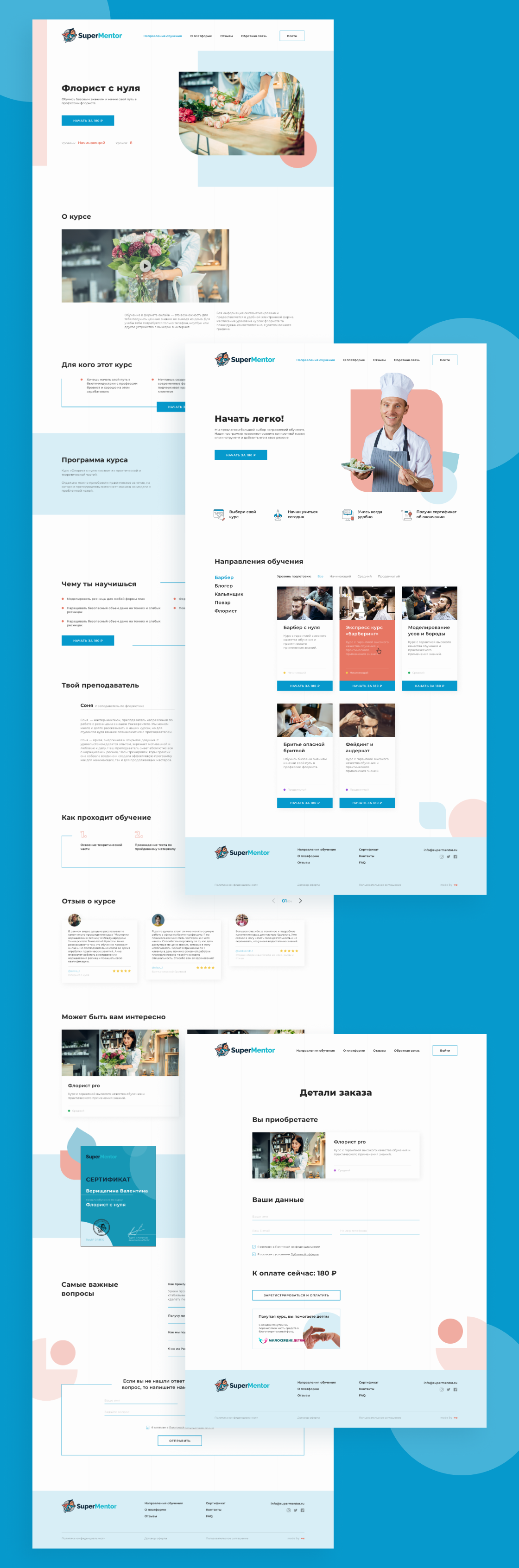
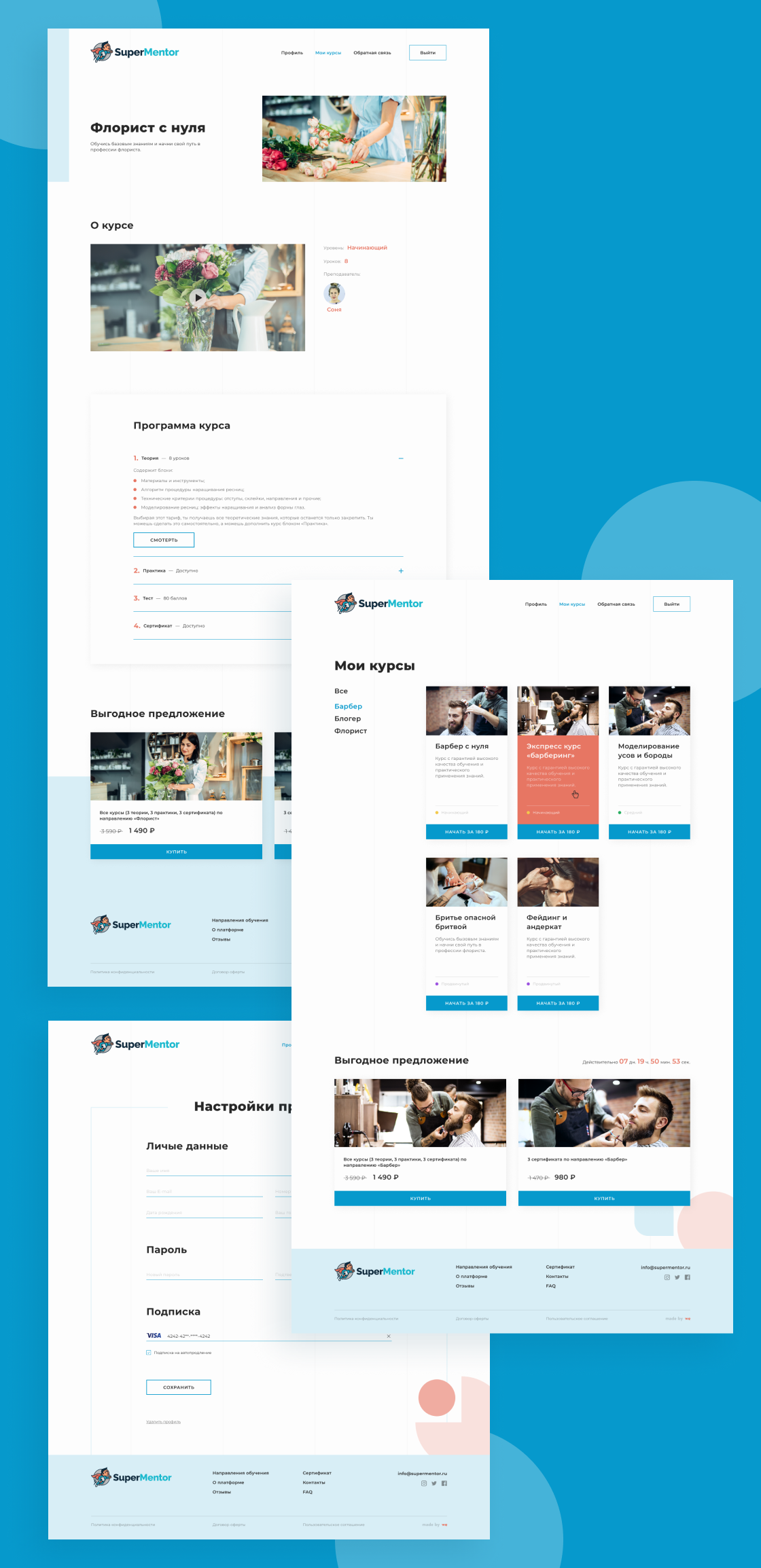
Дизайн сайта
Взяв за основу логотип, мы приступили к разработке дизайна для самого портала. Выполнили его в схожей цветовой гамме, но в стилистике сделали его более минималистичным. Расставили в дизайне акценты на ключевые элементы страниц, чтобы направлять туда внимание пользователей.



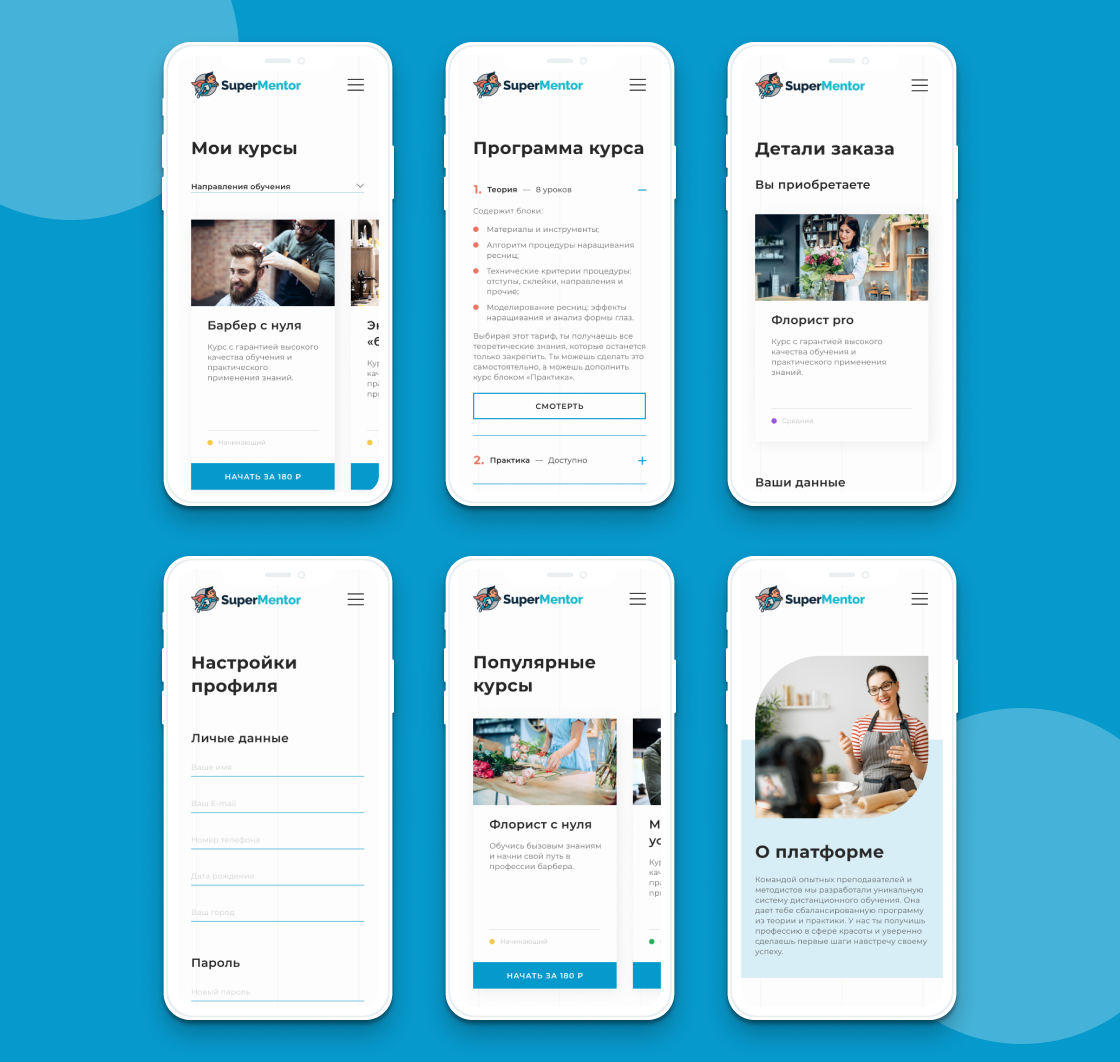
Адаптивность
Дизайн образовательного портала адаптируется под ширину экрана устройства. Мы предусмотрели три формата дизайна:
- Мобильная версия. Ширина дизайна 375 пикселей, область контента 320 пикселей.
- Планшетная версия. Большая часть элементов будет сделана такой же как в мобильной версии, но с позиционированием контента в 2 колонки. Ширина планшетной версии от 640 до 768 с зоной контента 620 пикселей.
- Десктопная версия. Дизайн шириной 1440 пикселей, контентная область 1160 пикселей.


Кому и как будет полезен этот кейс
Этот кейс будет полезен образовательным компаниям, которые оказывают услуги онлайн и хотят получить сайт с качественным дизайном с упором на маркетинговые составляющие. И для тех, кто думает над созданием айдентики — логотипа и фирменного стиля — для своего образовательного проекта.
Нужен дизайн для образовательного сайта?
Звоните: бесплатно проконсультируем и рассчитаем стоимость проекта!



